Featured Image as Page Title Background in Kadence
Disclosure: This post may contain affiliate links – meaning I get a commission if you decide to make a purchase through my links, at no cost to you.
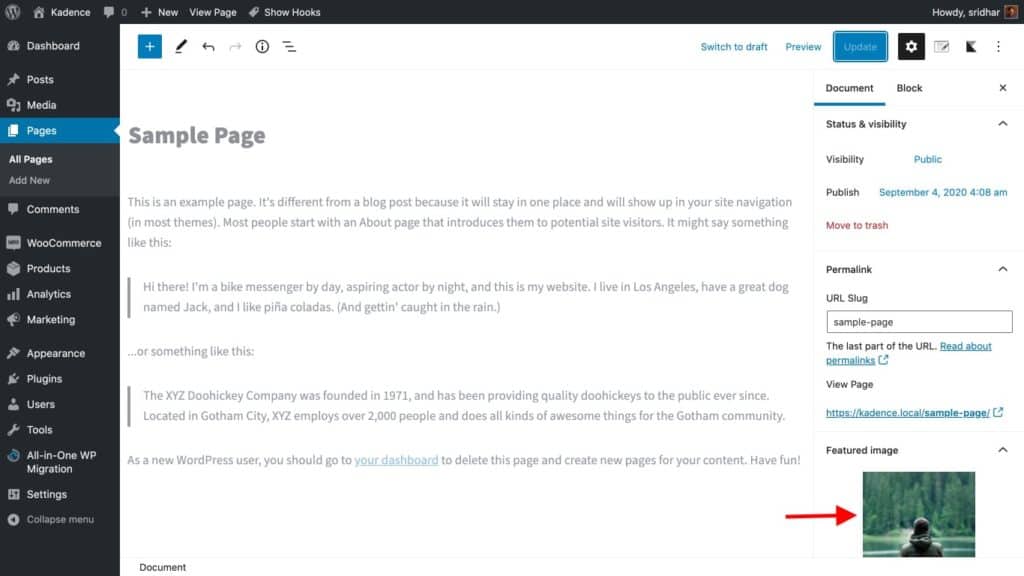
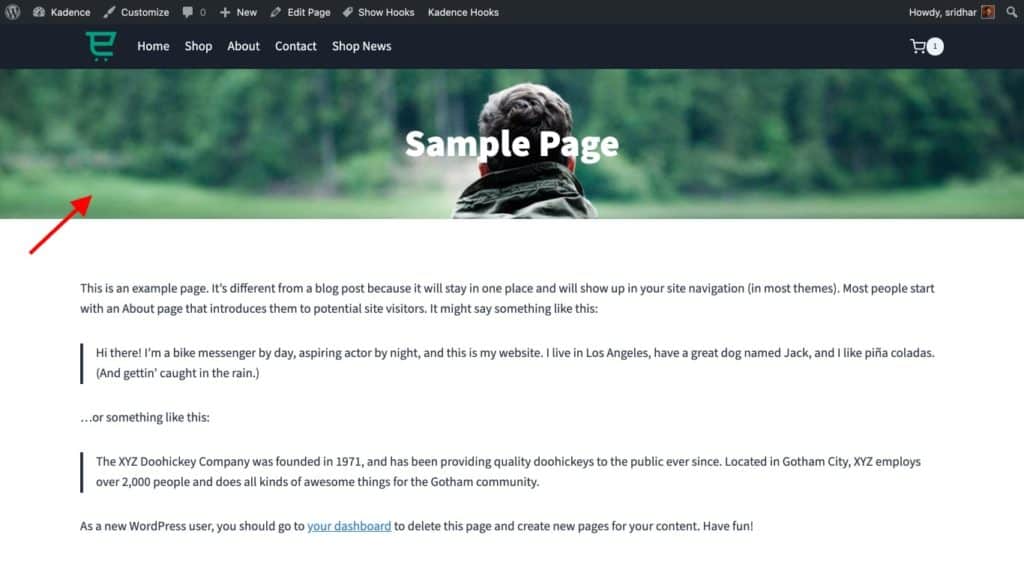
Looking to set the URL of featured image as the background image URL for Page Titles in Kadence?


Pages that do not have a featured image continue to use/show the image set in the Customizer.
Follow these steps:
Step 1
Install and activate Code Snippets plugin.
Go to Snippets > Add New.
Title: Add custom image sizes
Code:
add_image_size( 'page-title-image', 2000, 300, true );Set the snippet to run everywhere. Save changes and activate.
If your Pages already have featured images set, regenerate thumbnails.
Step 2
Add another snippet.
Title: Set Page Title background image URL to that of featured image for Pages
add_action( 'wp_head', 'wn_page_title_featured_image' );
/**
* Set Page Title background image URL to that of featured image for Pages
* @link https://webnolo.com/featured-image-as-page-title-background-in-kadence/
*/
function wn_page_title_featured_image() {
// if we are not on a static Page, abort.
if ( ! is_page() ) {
return;
}
// if there is no featured image, abort.
if ( ! has_post_thumbnail() ) {
return;
}
// grab the url for the featured image in the specified size.
$featured_img_url = get_the_post_thumbnail_url( get_the_ID(), 'page-title-image' ); ?>
<style>
.site .entry-hero-container-inner {
background-image: url(<?php echo $featured_img_url; ?>);
}
</style>
<?php }This way it is possible to set different background images for different Pages.







That’s really helpful! How do I customise this to get the same to happen for Posts? I tried changing is_page to is_post and it threw an error.
Change
is_pagetois_singular( 'post' ).I’ve tried this for posts and it isn’t working for me. Here is a screenshot of what my snippet looks like: https://prnt.sc/13mogi9
Any ideas?
Very useful, can you please post the full code for posts?
I’m pretty sure this is just an option now you can click on within the customizer:
Customizer > General > Page Layout > Design then scroll down to a checkbox for “use featured image for background”.
This is possible via Kadence’s customizer as well. I’m not sure if this feature was available at the time of writing this article.
But, you need to uncheck the Featured Image under General Settings and check mark it under Design Settings of Single Post settings.
I am trying to figure out a way to add a featured image behind the title on custom post type (and blog post) archives. Any advice?
sorry, I don’t use Kadence anymore.
I switched to Bricks.
http://bricksbuilder.io