Building CPT single template with Gutenberg and Pods in Kadence
Disclosure: This post may contain affiliate links – meaning I get a commission if you decide to make a purchase through my links, at no cost to you.
This tutorial shows how the layout of Custom Post Types can be built using Gutenberg in a Kadence hooked element whilst showing not only the post details like the featured image but also custom fields using Pods.



We shall use Pods and custom shortcodes for showing post content and post meta in a Kadence element and place this element’s shortcode inside a Pod Template that applies to the CPT singular pages.
Required plugins:
- Kadence Pro (for the Hooked Elements addon)
- Pods
- Code Snippets
Step 1
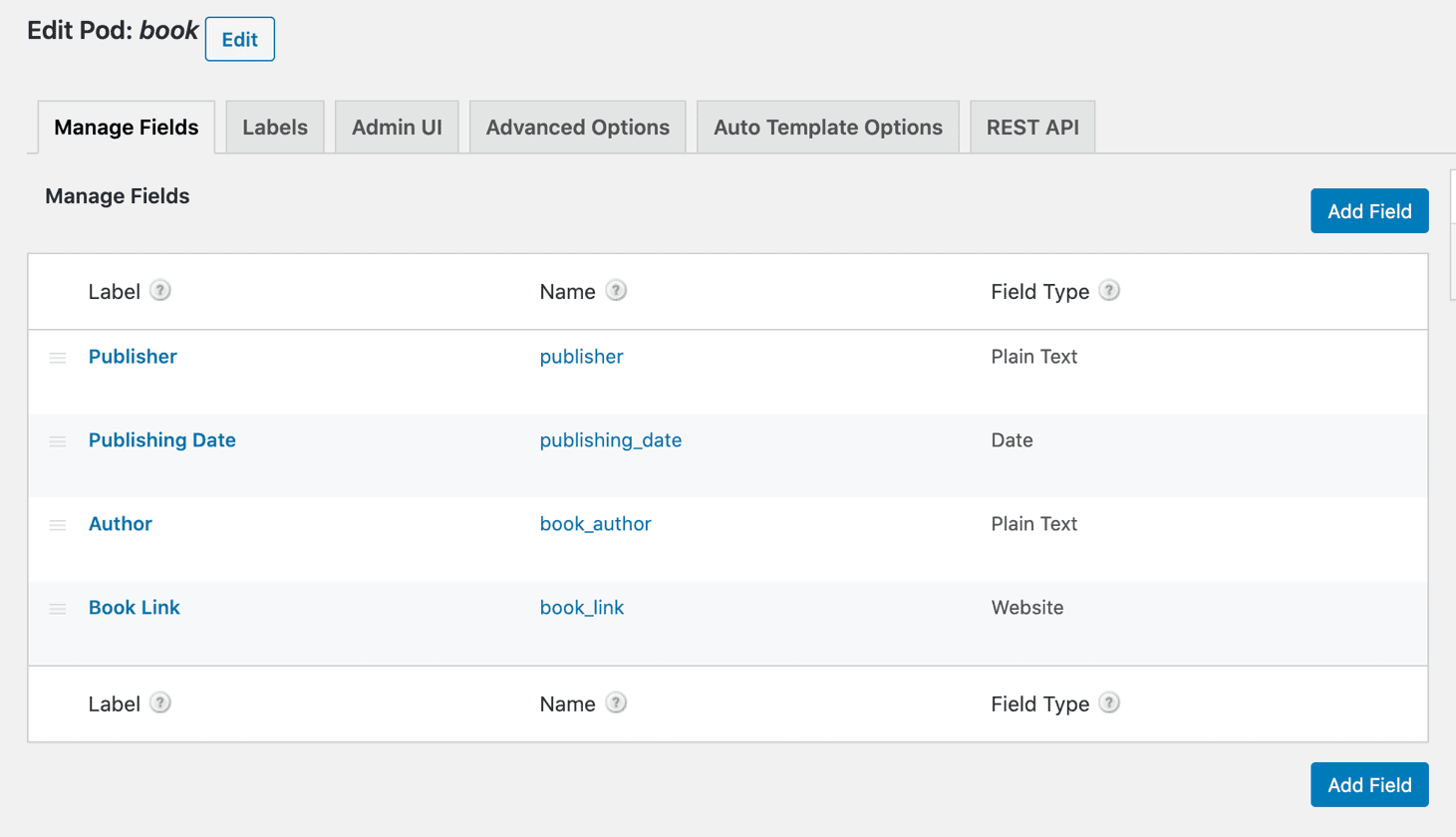
Add a new Pod of the “Custom Post Type (like Posts or Pages)” type.
Set your Singular Label (Ex.: Book) and Plural Label (Ex.: Books) text.
Add your desired custom fields.
Step 2
Create a new Kadence hooked element.
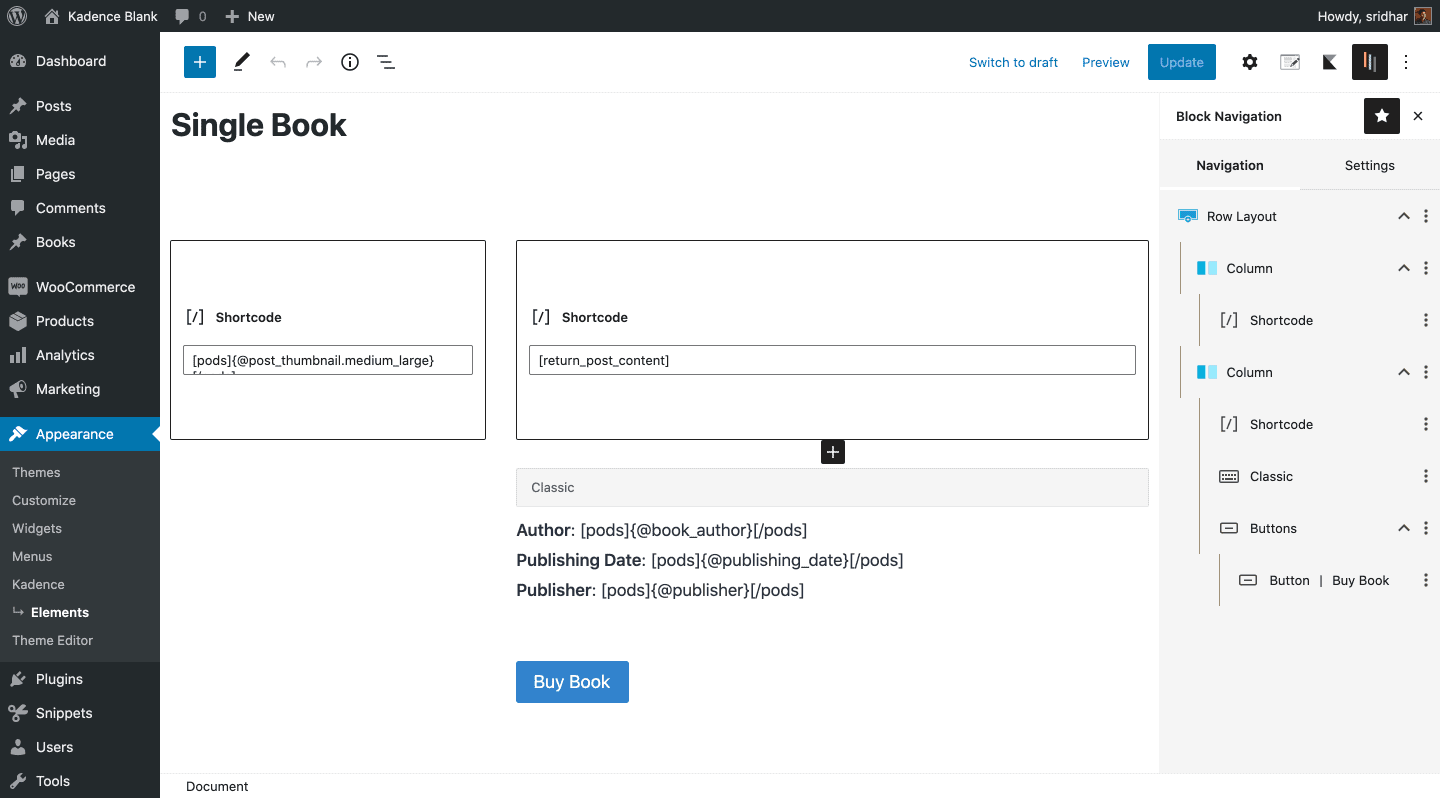
Build your desired layout using Row Layout, Shortcode, Classic Editor and any other blocks as needed.
Pods provides shortcodes that outputs post details and post meta.
Ex.: To show medium_large sized featured image use this shortcode:
[pods]{@post_thumbnail.medium_large}[/pods]and to show the value of book_author custom field (created using Pods):
[pods]{@book_author}[/pods]Refer to Pods documentation here and here.
Due to the nature of the method we are going to use in this technique, using
[pods]{@post_content}[/pods]is going to result in an error due to recursive loop.
Therefore, to show the post content let us create a custom shortcode.
Go to Snippets > Add New.
Title: Return post content
Content:
add_shortcode( 'return_post_content', 'func_return_post_content' );
function func_return_post_content() {
$post_object = get_post( get_the_id() );
return $post_object->post_content;
}Save changes and activate.
Now wherever you want the post content to appear in your (Kadence element) template, use
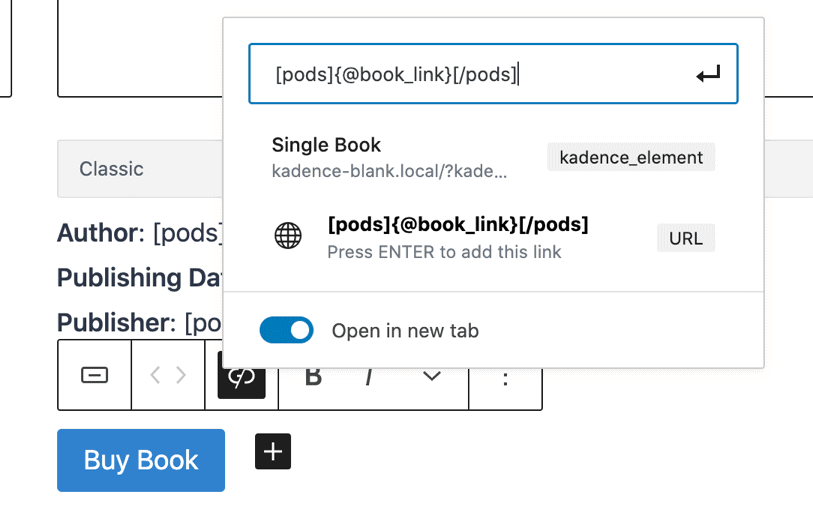
[return_post_content]Note: It is possible to use a shortcode as the link for buttons.

Placement: None
Display Settings / Show On: Entire Site
Step 3
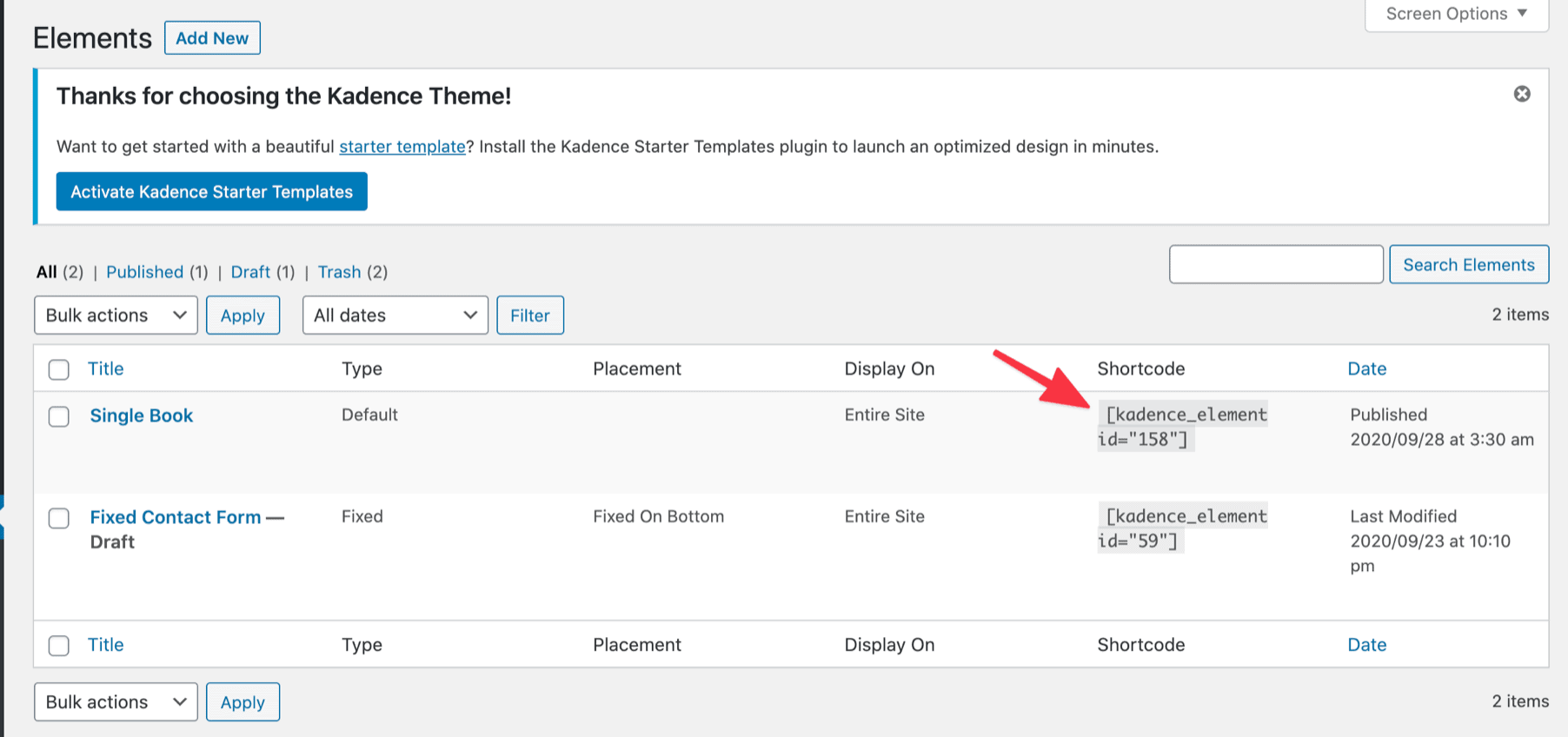
Go to Appearance > Kadence Elements and copy the generated shortcode for the above element.

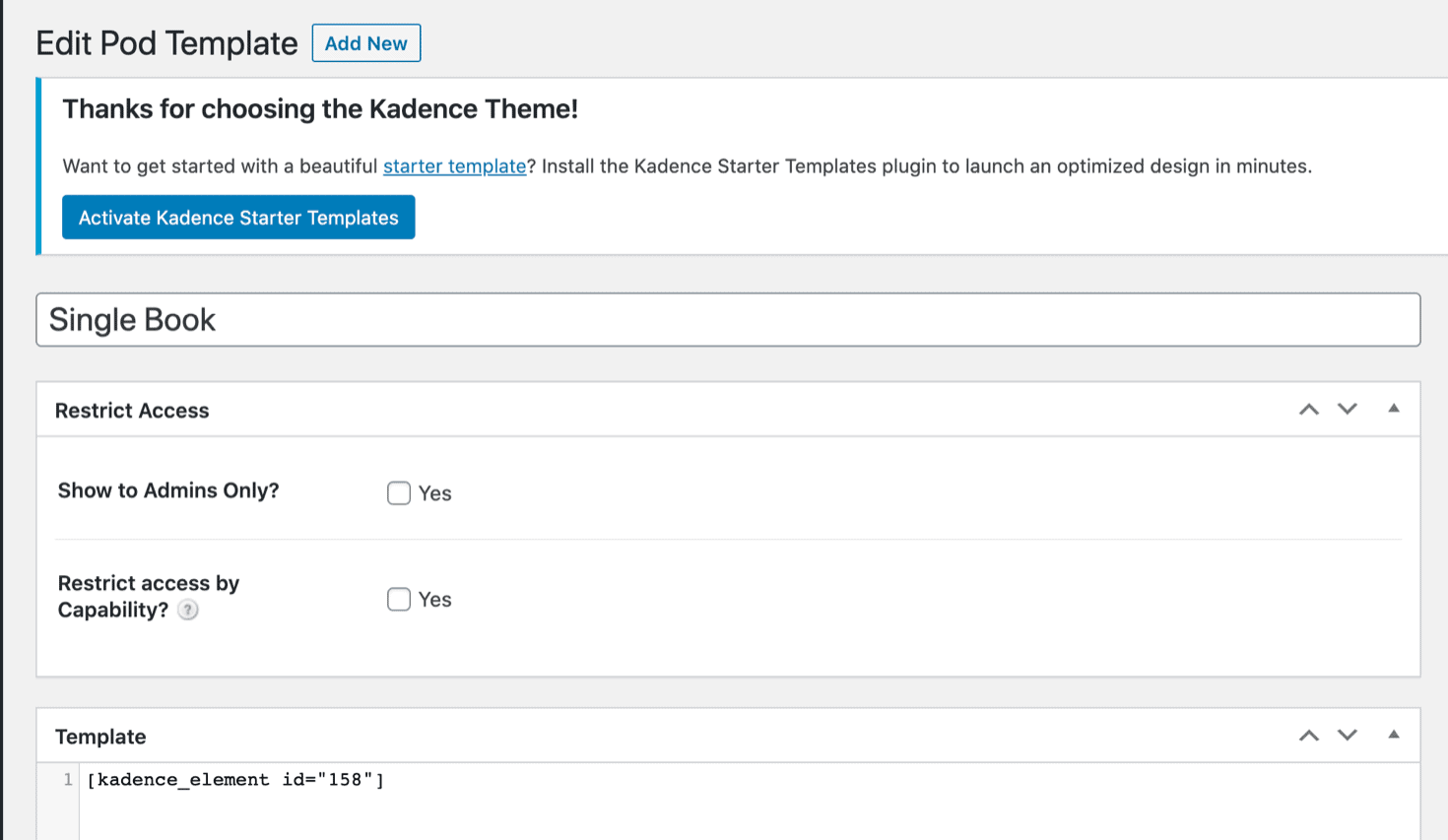
Go to Pods Admin > Pod Templates.
Add a new Pod Template named say, Single Book (for this example).
Paste the shortcode for the Template content and publish/save.

We can add HTML in Pod Templates and even PHP inside PHP tags, if needed.
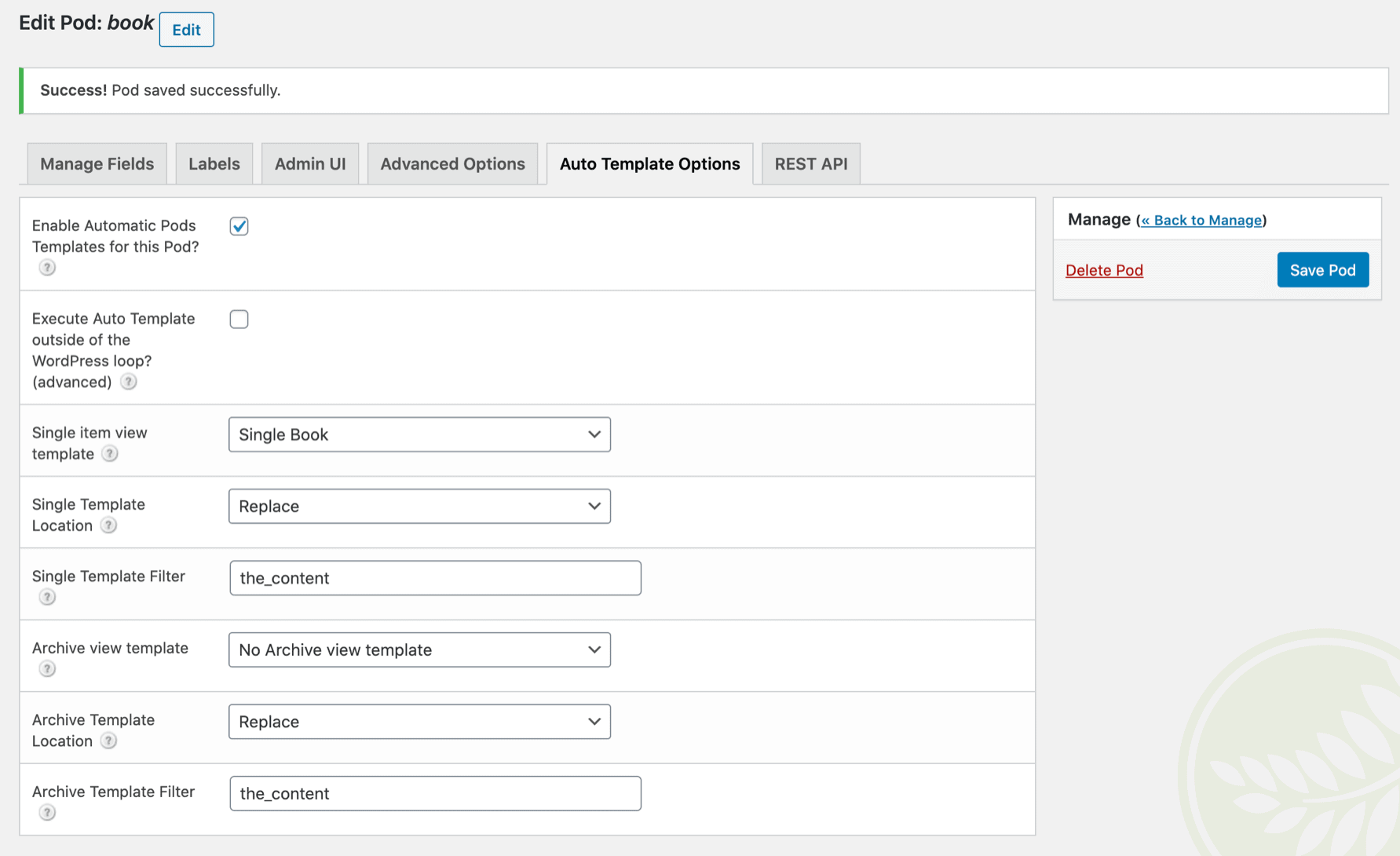
Step 4
Edit your Pod and go to “Auto Template Options” tab.
Tick “Enable Automatic Pods Templates for this Pod?”.
Select the Pod Template for “Single item view template”.
Set “Single Template Location” to Replace.

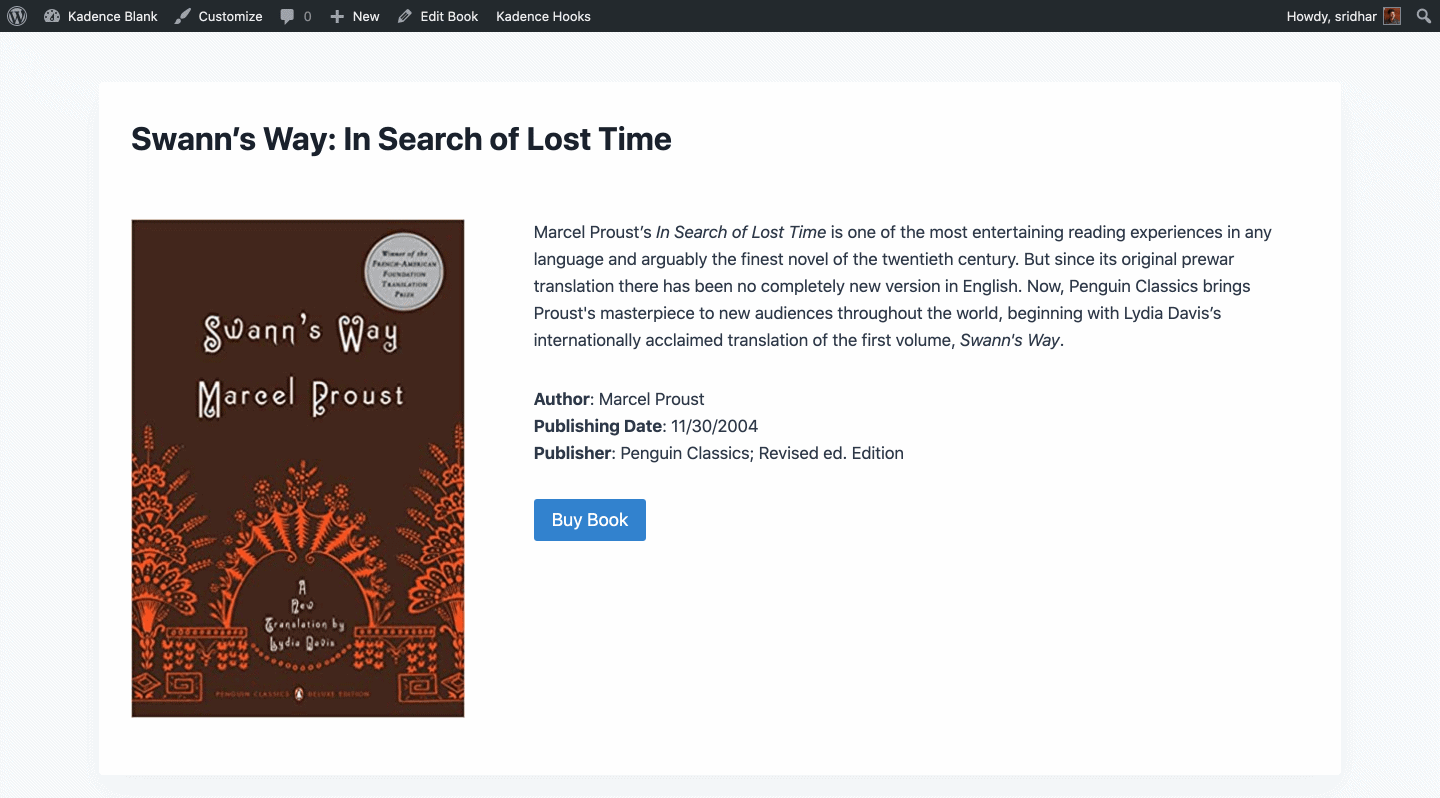
and we are done!







Hi Sridhar Katakam,
Nice post! Did not know Kadence had this option build in 🙂
I followed your steps, but content is not showing. Content is showing when I just use normal pods template. I think I did all steps, but I somehow don’t know were to place this shortcode your providing: return_post_content
Thank you so much! Your post help me to set up custom temlpate for LearnDash course page 🙂 with sticky sidebar.
Nice one!
It inspired me to do something simular with GeneratePress Premium, which also does have elements with blocks.
This is a great idea, but after hours of effort I haven’t succeeded in getting it to work. If someone has, I’d love to exchange emails on what it takes. Must be something that may be obvious to others that I’m overlooking.
Help!
Harvey (maddaze (at) rocketmail.com)
This is a great idea, but after hours of effort I haven’t succeeded in getting it to work. If someone has, I’d love to exchange emails on what it takes. Must be something that may be obvious to others that I’m overlooking.
Help!
Harvey (maddaze (at) rocketmail.com)
Nice howto. Maybe you can do the same with Meta Box.
Btw, are you still writing here?
Jochen