How to show a widget area using a Hooked Element in Kadence
Disclosure: This post may contain affiliate links – meaning I get a commission if you decide to make a purchase through my links, at no cost to you.
This tutorial provides the steps to register a custom [widget_area] shortcode so it can be used anywhere shortcodes are accepted in WordPress including in Kadence Elements.
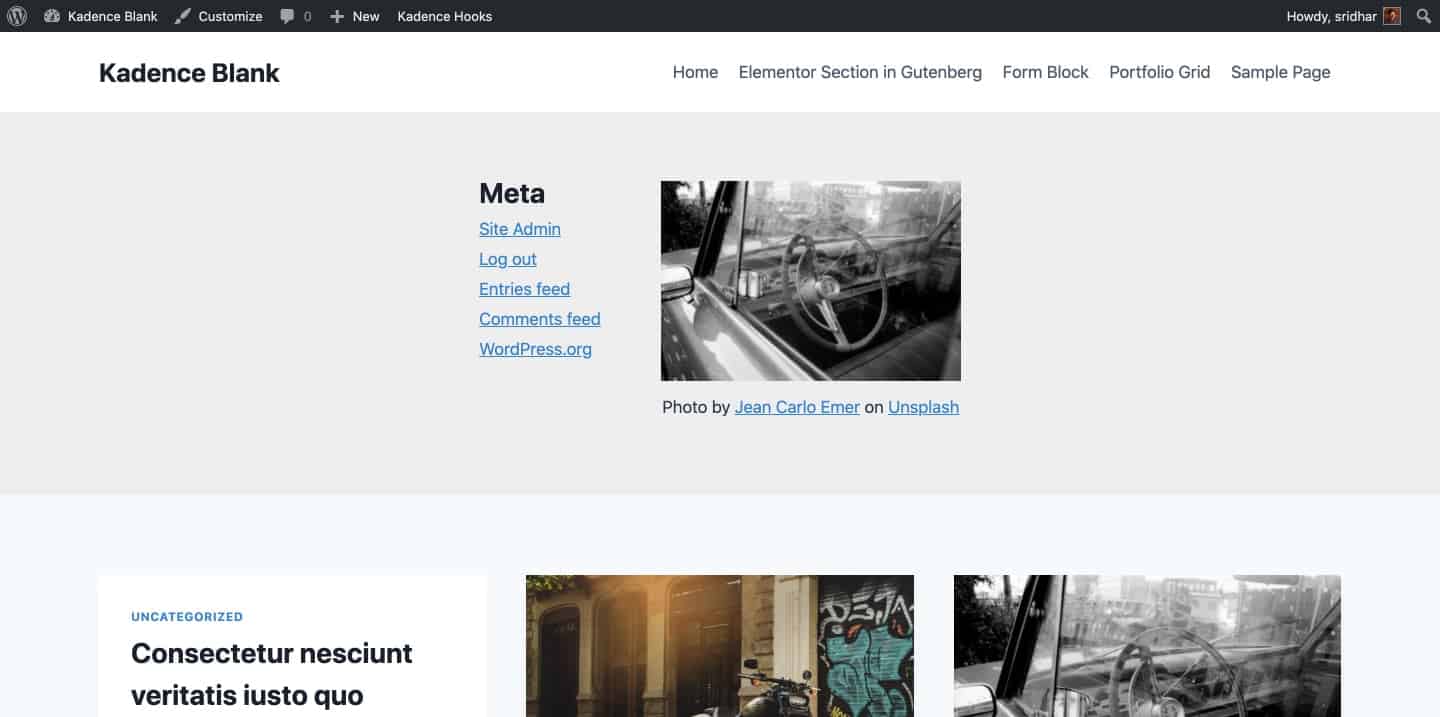
This can be used, for example, to show the widgets placed in Sidebar 2 widget area (sidebar) below the site header.
Using the shortcode:
[widget_area name="Sidebar 2"]Simply calling the shortcode without passing the name parameter will output the widgets of Sidebar 1 widget area.
[widget_area]Here are the names of the default widget areas that Kadence comes shipped with:
- Sidebar 1
- Sidebar 2
- Footer 1
- Footer 2
- Footer 3
- Footer 4
- Footer 5
- Footer 6
Step 1
Install and activate Code Snippets plugin.
Go to Snippets > Add New.
Title: [Shortcode] Output a widget area
Code:
add_shortcode( 'widget_area', 'custom_widget_area_shortcode' );
/**
* Registers a shortcode to output a widget area with shortcode.
*
* @return string
*/
function custom_widget_area_shortcode( $atts ) {
$atts = shortcode_atts( array( 'name' => 'Sidebar 1' ), $atts, 'widget_area' );
ob_start();
dynamic_sidebar( $atts['name'] );
return '<div class="widget-area-wrap"><div class="site-container">' . ob_get_clean() . '</div></div>';
}Set the snippet to run everywhere. Save changes and activate.
Step 2
Go to Appearance > Kadence > Elements and create a new element.
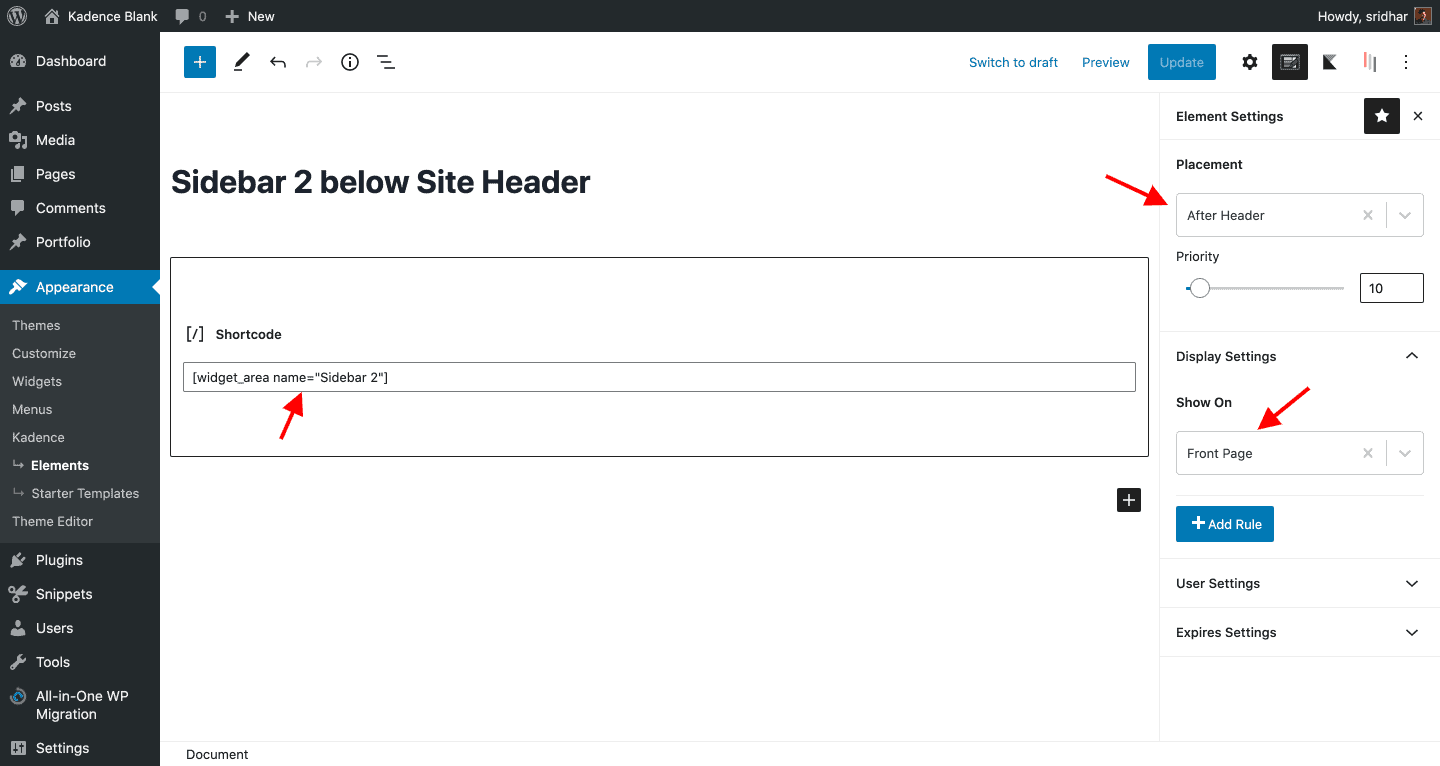
Add a Shortcode block and place the shortcode.
Select your desired Placement and Display Settings.
and here’s the result:

after adding this custom CSS:
.widget-area-wrap {
padding: 60px 0;
background-color: #eee;
}
.widget-area-wrap .widget {
margin-bottom: 0;
}
.widget-area-wrap .site-container {
display: flex;
justify-content: center;
gap: 60px;
}
.widget-area-wrap .wp-caption:last-child {
margin-bottom: 0;
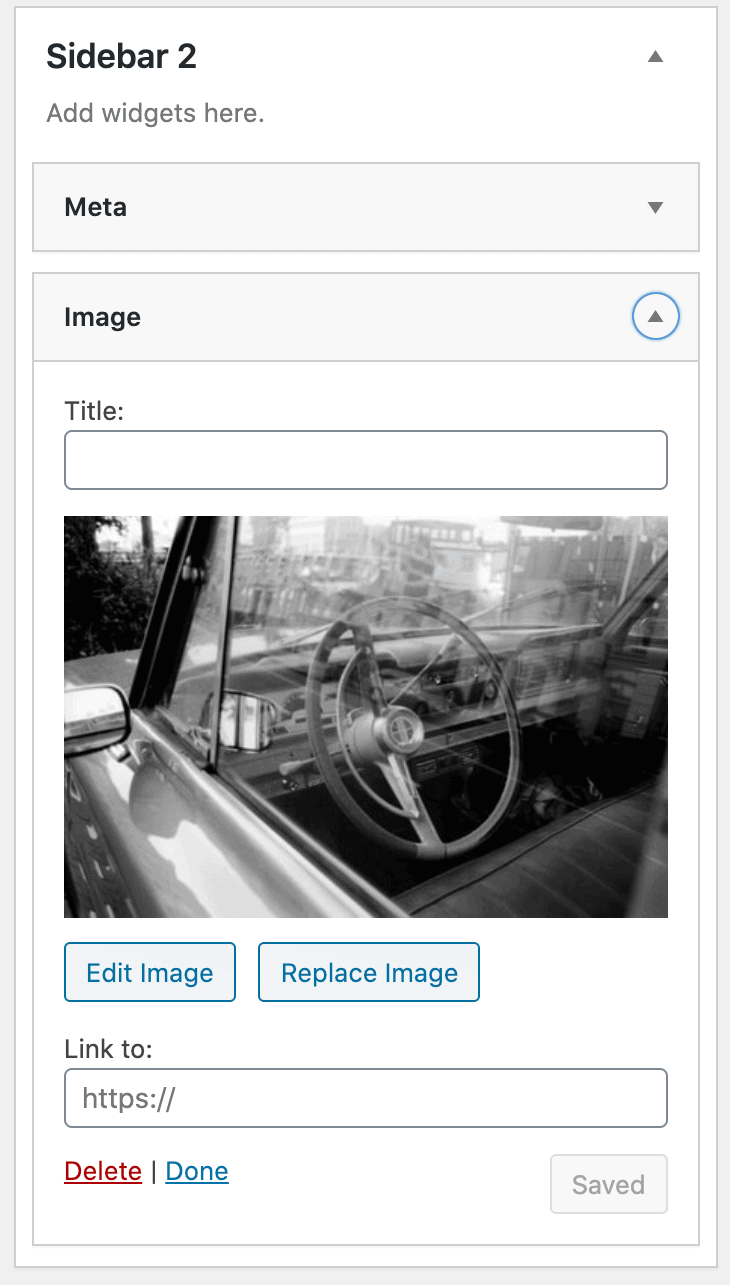
}with these widgets inside the specified sidebar, Sidebar 2:

References
/wp-content/themes/kadence/inc/components/layout/component.php
https://gist.github.com/seothemes/2a91f9231fc4f360083c35de81635e92
https://wordpress.stackexchange.com/a/82019








Hi there,
FYI: It seems this snippet doesn’t work (anymore?) – when I use the shortcode, result is empty.