Displaying Page Excerpts below Titles in Kadence
Disclosure: This post may contain affiliate links – meaning I get a commission if you decide to make a purchase through my links, at no cost to you.
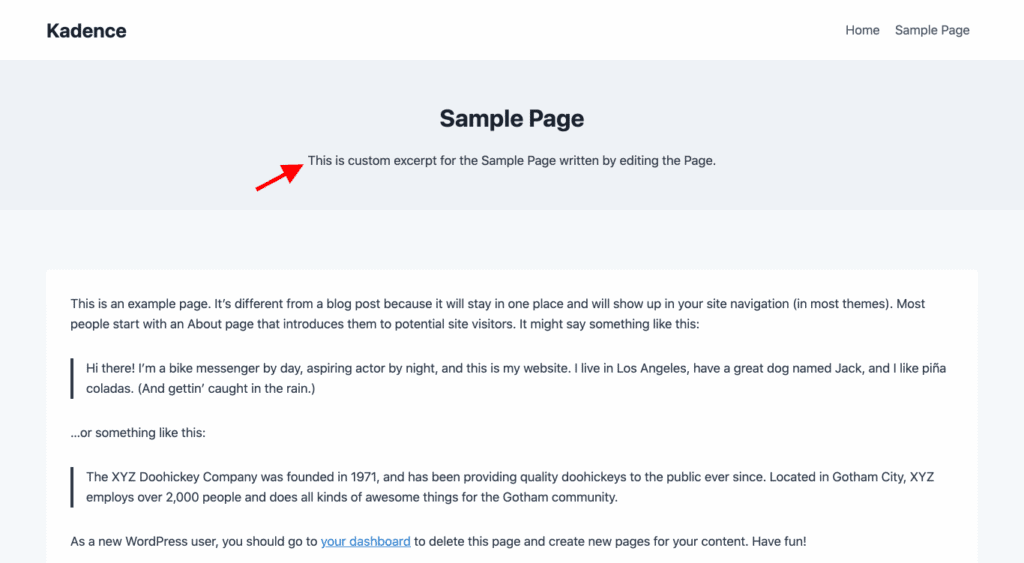
This tutorial provides the steps to show excerpts below the titles for static Pages using the Hooked Elements addon of Kadence Pro.

We shall register a custom shortcode that returns the excerpt and add this shortcode inside an element hooked to the correct location.
Step 1
Install and activate Code Snippets plugin.
Add a new Snippet.
Title: Add Excerpts to Pages
Code:
add_post_type_support( 'page', 'excerpt' );Add another Snippet.
Title: [Shortcode] Get Excerpt
Code:
add_shortcode( 'wn_get_excerpt', 'func_wn_get_excerpt' );
/**d
* Defines a custom shortcode that returns the excerpt.
*
* Usage: [wn_get_excerpt]
*
* @return string HTML output for excerpt.
*/
function func_wn_get_excerpt() {
return '<div class="excerpt">' . get_the_excerpt() . '</div>';
}Step 2
Edit your Pages and set custom excerpt content.
If it is not specified, WordPress will automatically use the first few words of the Page content.
Step 3
Go to Appearance > Kadence > Elements.
Create a DEFAULT type of element.
Give it a title of say, “Page Excerpt”.
Add a Shortcode block having:
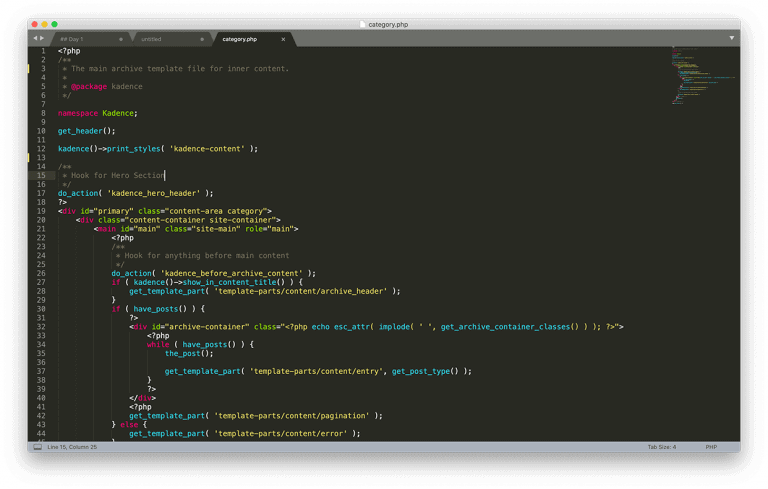
[wn_get_excerpt]For the Placement, select Custom Hook and set it to:
kadence_entry_heroDisplay Settings – Show On: Single Pages.
Step 4
Add the following CSS in the Customizer at Additional CSS:
.excerpt {
margin-top: 20px;
}That’s it!







What do you mean, “For the Placement, select Custom Hook and set it to: kadence_entry_hero”? Can you show more code for better understanding?